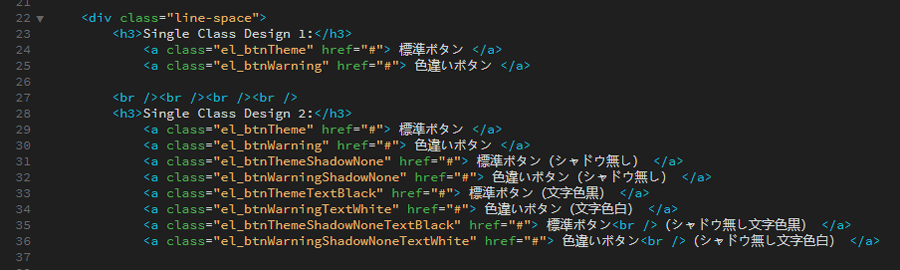
Single Class Design 1:
標準ボタン 色違いボタンSingle Class Design 2:
標準ボタン 色違いボタン 標準ボタン(シャドウ無し) 色違いボタン(シャドウ無し) 標準ボタン(文字色黒) 色違いボタン(文字色白) 標準ボタン(シャドウ無し文字色黒) 色違いボタン
(シャドウ無し文字色白)
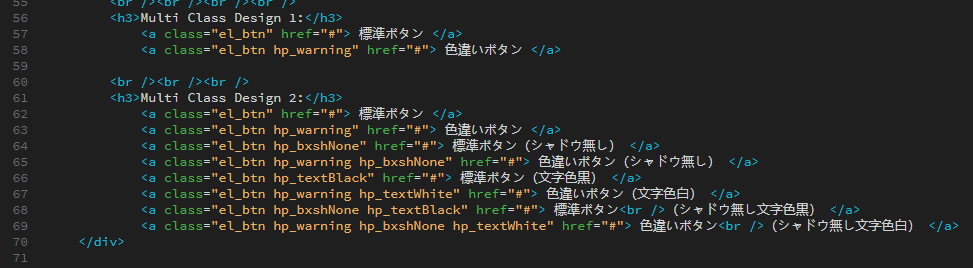
htmlの記述

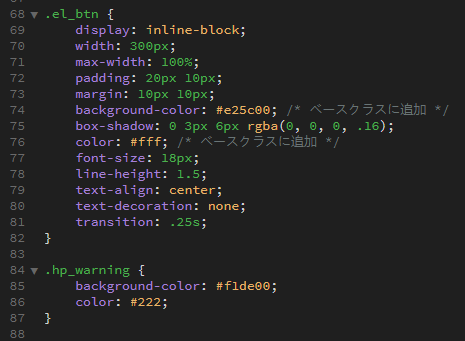
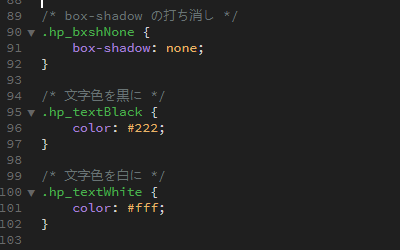
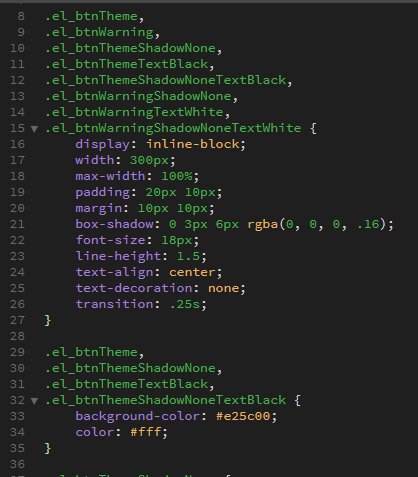
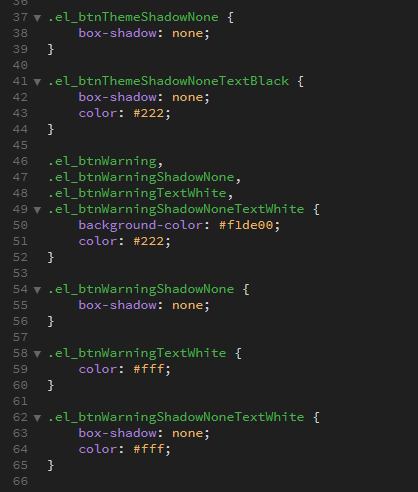
CSSの記述


Multi Class Design 1:
標準ボタン 色違いボタンMulti Class Design 2:
標準ボタン 色違いボタン 標準ボタン(シャドウ無し) 色違いボタン(シャドウ無し) 標準ボタン(文字色黒) 色違いボタン(文字色白) 標準ボタン(シャドウ無し文字色黒) 色違いボタン
(シャドウ無し文字色白)